How to Create a Password visibility in JS.
Password visibility Code below here..
Step-1:- Create a HTML Page .
1- index.html
Step-2:- Write the Code of (Index.html) Page.
<!DOCTYPE html>
<html>
<body>
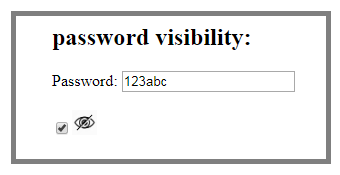
<h2>password visibility:</h2>
Password: <input type="password" value="123abc" id="myInput"><br><br>
<input type="checkbox" onclick="myFunction()"><img src="download.png" width="2%">
<script>
function myFunction() {
var x = document.getElementById("myInput");
if (x.type === "password") {
x.type = "text";
} else {
x.type = "password";
}
}
</script>
</body>
</html>
Thanks




Comments
Post a Comment