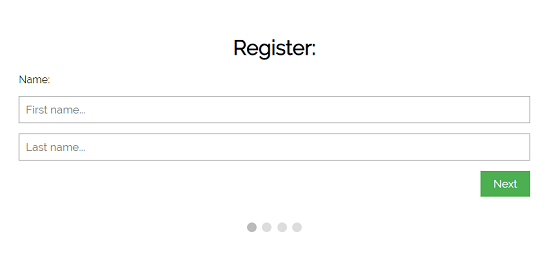
How to Create a Multi Step form in HTML.
Multi Step Form Code below here..
Step-1:- Create a HTML Page .
1- index.html
Step-2:- Write the Code of (Index.html) Page.
<!DOCTYPE html>
<html>
<meta name=viewport content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Raleway" rel=stylesheet>
<link rel=stylesheet type=text/css href=style.css>
<body>
<form id=regForm action="#">
<h1>Register:</h1>
<div class=tab>Name:
<p><input placeholder="First name..." oninput="this.className = ''" name=fname></p>
<p><input placeholder="Last name..." oninput="this.className = ''" name=lname></p>
</div>
<div class=tab>Contact Info:
<p><input placeholder=E-mail... oninput="this.className = ''" name=email></p>
<p><input placeholder=Phone... oninput="this.className = ''" name=phone></p>
</div>
<div class=tab>Birthday:
<p><input placeholder=dd oninput="this.className = ''" name=dd></p>
<p><input placeholder=mm oninput="this.className = ''" name=nn></p>
<p><input placeholder=yyyy oninput="this.className = ''" name=yyyy></p>
</div>
<div class=tab>Login Info:
<p><input placeholder=Username... oninput="this.className = ''" name=uname></p>
<p><input placeholder=Password... oninput="this.className = ''" name=pword type=password></p>
</div>
<div style=overflow:auto>
<div style=float:right>
<button type=button id=prevBtn onclick=nextPrev(-1)>Previous</button>
<button type=button id=nextBtn onclick=nextPrev(1)>Next</button>
</div>
</div>
<div style=text-align:center;margin-top:40px>
<span class=step></span>
<span class=step></span>
<span class=step></span>
<span class=step></span>
</div>
</form>
<script>var currentTab=0;showTab(currentTab);function showTab(b){var a=document.getElementsByClassName("tab");a[b].style.display="block";if(b==0){document.getElementById("prevBtn").style.display="none"}else{document.getElementById("prevBtn").style.display="inline"}if(b==(a.length-1)){document.getElementById("nextBtn").innerHTML="Submit"}else{document.getElementById("nextBtn").innerHTML="Next"}fixStepIndicator(b)}function nextPrev(b){var a=document.getElementsByClassName("tab");if(b==1&&!validateForm()){return false}a[currentTab].style.display="none";currentTab=currentTab+b;if(currentTab>=a.length){document.getElementById("regForm").submit();return false}showTab(currentTab)}function validateForm(){var a,d,b,c=true;a=document.getElementsByClassName("tab");d=a[currentTab].getElementsByTagName("input");for(b=0;b<d.length;b++){if(d[b].value==""){d[b].className+=" invalid";c=false}}if(c){document.getElementsByClassName("step")[currentTab].className+=" finish"}return c}function fixStepIndicator(c){var b,a=document.getElementsByClassName("step");for(b=0;b<a.length;b++){a[b].className=a[b].className.replace(" active","")}a[c].className+=" active"};</script>
</body>
</html>
Step-3:- And Now the time of CSS Page.
Create a CSS Page....
1- style.css
Step-4:- Write the Code of (style.css) Page.
* {
box-sizing: border-box;
}
body {
background-color: #f1f1f1;
}
#regForm {
background-color: #ffffff;
margin: 100px auto;
font-family: Raleway;
padding: 40px;
width: 70%;
min-width: 300px;
}
h1 {
text-align: center;
}
input {
padding: 10px;
width: 100%;
font-size: 17px;
font-family: Raleway;
border: 1px solid #aaaaaa;
}
input.invalid {
background-color: #ffdddd;
}
.tab {
display: none;
}
button {
background-color: #4CAF50;
color: #ffffff;
border: none;
padding: 10px 20px;
font-size: 17px;
font-family: Raleway;
cursor: pointer;
}
button:hover {
opacity: 0.8;
}
#prevBtn {
background-color: #bbbbbb;
}
.step {
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbbbbb;
border: none;
border-radius: 50%;
display: inline-block;
opacity: 0.5;
}
.step.active {
opacity: 1;
}
.step.finish {
background-color: #4CAF50;
}




Comments
Post a Comment