How to Create a Image Gallery
Image Gallery Code below here..
Step-1:- Create a HTML Page .
1- index.html
Step-2:- Write the Code of (Index.html) Page.
<!DOCTYPE html>
<html>
<head>
<meta name=viewport content="width=device-width, initial-scale=1">
<link rel=stylesheet type=text/css href=style.css>
</head>
<body>
<div class=main>
<h1>MYLOGO.COM</h1>
<hr>
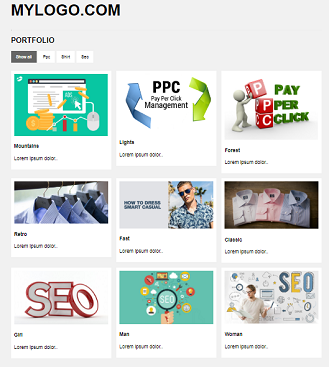
<h2>PORTFOLIO</h2>
<div id=myBtnContainer>
<button class="btn active" onclick="filterSelection('all')"> Show all</button>
<button class=btn onclick="filterSelection('nature')"> Ppc</button>
<button class=btn onclick="filterSelection('cars')"> Shirt</button>
<button class=btn onclick="filterSelection('people')"> Seo</button>
</div>
<div class=row>
<div class="column nature">
<div class=content>
<img src=21.png alt=Mountains style=width:100%>
<h4>Mountains</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="column nature">
<div class=content>
<img src=22.png alt=Lights style=width:100%>
<h4>Lights</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="column nature">
<div class=content>
<img src=23.jpg alt=Nature style=width:100%>
<h4>Forest</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="column cars">
<div class=content>
<img src=1.jpg alt=Car style=width:100%>
<h4>Retro</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="column cars">
<div class=content>
<img src=2.jpg alt=Car style=width:100%>
<h4>Fast</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="column cars">
<div class=content>
<img src=3.jpg alt=Car style=width:100%>
<h4>Classic</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="column people">
<div class=content>
<img src=11.jpg alt=Car style=width:100%>
<h4>Girl</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="column people">
<div class=content>
<img src=12.jpg alt=Car style=width:100%>
<h4>Man</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="column people">
<div class=content>
<img src=13.jpg alt=Car style=width:100%>
<h4>Woman</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div>
</div>
<script>filterSelection("all");function filterSelection(d){var a,b;a=document.getElementsByClassName("column");if(d=="all"){d=""}for(b=0;b<a.length;b++){w3RemoveClass(a[b],"show");if(a[b].className.indexOf(d)>-1){w3AddClass(a[b],"show")}}}function w3AddClass(e,c){var d,b,a;b=e.className.split(" ");a=c.split(" ");for(d=0;d<a.length;d++){if(b.indexOf(a[d])==-1){e.className+=" "+a[d]}}}function w3RemoveClass(e,c){var d,b,a;b=e.className.split(" ");a=c.split(" ");for(d=0;d<a.length;d++){while(b.indexOf(a[d])>-1){b.splice(b.indexOf(a[d]),1)}}e.className=b.join(" ")}var btnContainer=document.getElementById("myBtnContainer");var btns=btnContainer.getElementsByClassName("btn");for(var i=0;i<btns.length;i++){btns[i].addEventListener("click",function(){var a=document.getElementsByClassName("active");a[0].className=a[0].className.replace(" active","");this.className+=" active"})};</script>
</body>
</html>
Step-3:- And Now the time of CSS Pages.
Create a CSS Page....
1- style.css
Step-4:- Write the Code of (style.css) Page.
* {
box-sizing: border-box;
}
body {
background-color: #f1f1f1;
padding: 20px;
font-family: Arial;
}
.main {
max-width: 1000px;
margin: auto;
}
h1 {
font-size: 50px;
word-break: break-all;
}
.row {
margin: 10px -16px;
}
.row,
.row > .column {
padding: 8px;
}
.column {
float: left;
width: 33.33%;
display: none;
}
.row:after {
content: "";
display: table;
clear: both;
}
.content {
background-color: white;
padding: 10px;
}
.show {
display: block;
}
.btn {
border: none;
outline: none;
padding: 12px 16px;
background-color: white;
cursor: pointer;
}
.btn:hover {
background-color: #ddd;
}
.btn.active {
background-color: #666;
color: white;




Comments
Post a Comment